Cómo instalar y usar Tailwind CSS 3.0

Tailwind CSS 3.0 está en una fase bastante temprana, pero que ya conviene ir usando para que el proyecto que estés preparando no se quede anticuado en poco tiempo.
Tailwind CSS 3.0 puede usarse de 3 maneras distintas:
- Con la herramienta online llamada Playground, en la misma web de Tailwind CSS. Es básicamente un editor online con Tailwind CSS ya incluido. Interesante para jugar con el framework y hacer pruebas rápidas.
- Usando el CDN, de forma que incluyes el JavaScript en tu proyecto desde un servidor remoto, y ya puedes empezar a trabajar.
- Y mediante el compilador, instalando el framework en tu máquina y compilando el resultado en un archivo CSS optimizado.
Vamos a ver cada una de ellas.
Usando el Playground de Tailwind CSS
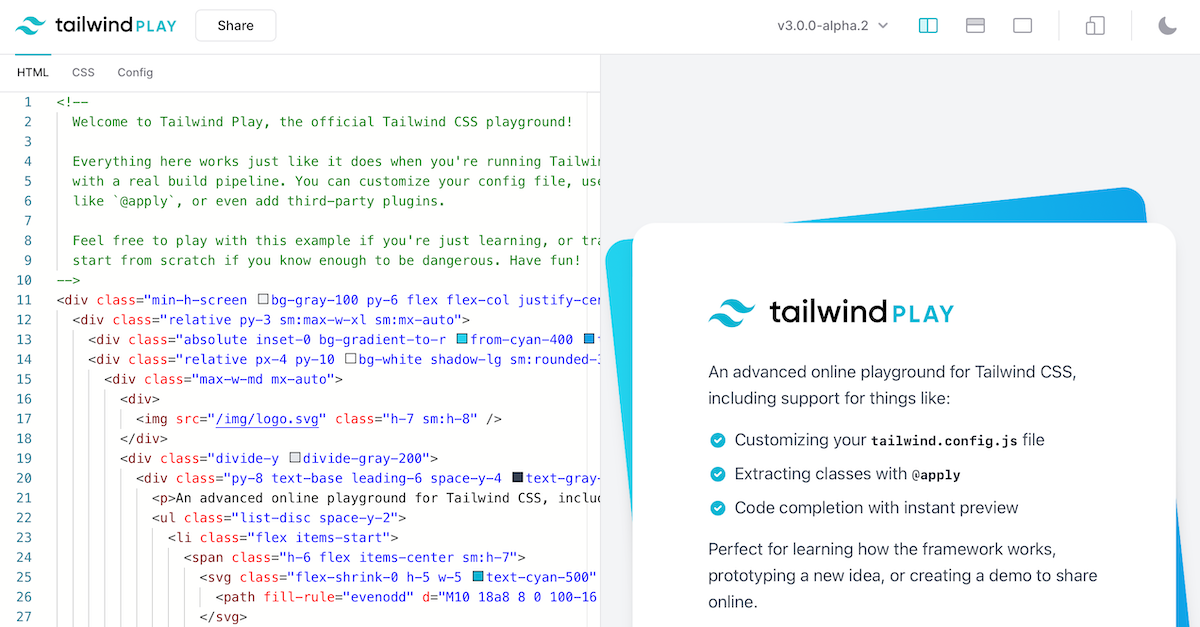
La forma más fácil de probar Tailwind CSS es mediante el Playground. Se trata de un editor online donde el framework ya está cargado, con una previsualización que se actualiza mientras vas escribiendo.
Para acceder a esta herramienta, tienes dos maneras:
- Haciendo clic en este enlace directo.
- Manualmente. Desde la web oficial de Tailwind CSS haz clic en Documentation. Luego en la parte izquierda hay unas secciones con un icono en cada una. Haz clic en la del icono amarillo: el Playground.
En el Playground hay dos grandes partes:
- El editor a mano izquierda.
- La previsualización en la derecha.

Verás que ya hay código HTML en el editor. Es un ejemplo que se carga cuando accedes, para que puedas empezar a modificar y experimentar.
Arriba puedes ver una numeración, que es la versión de Tailwind CSS que se ha cargado. Si haces clic, verás las últimas disponibles para cada versión mayor. Ahora mismo, la versión 3 se encuentra en fase alpha, y es la que te recomiendo usar. Cuando la seleccionas todo sigue viéndose exactamente igual.
En el editor (parte izquierda) es donde se trabaja casi al completo con Tailwind CSS. Tiene resaltado de sintaxis, autocompletado, detección de colores, indentación, etc.
Encima del editor hay 3 pestañas:
- La primera es la de HTML.
- La segunda se llama CSS, y contiene el CSS personalizado. Aunque no es necesario, hay ocasiones en que necesitarás usarla. Por ahora está vacía. Solo contiene 3 directivas que son las que se cargan por defecto si dejaras este archivo vacío. Así que es indiferente que estén o no estén, se van a cargar igual.
- La última pestaña es Config, y contiene la configuración. Para probar y hacer cosas sencillas no la vas a necesitar tocar, pero si quieres personalizar el framework y usar plugins, este es el sitio donde hacerlo.
Si quieres ver una demostración de uso del Playground, te recomiendo ver el vídeo-tutorial de Tailwind CSS que acompaña a este artículo.
Usando el CDN de Tailwind CSS
Si te ha gustado el Playground y quieres algo parecido pero usando un editor de código en tu máquina, te recomiendo usar el CDN de Tailwind CSS. Es la forma más rápida de usar el framework en local sin instalar nada.

Al usar el CDN, el script monitoriza los cambios que haces en el HTML, detectando las clases que usas y compilando el CSS en el navegador, en tiempo real.
Todas las características del framework están disponibles por defecto.
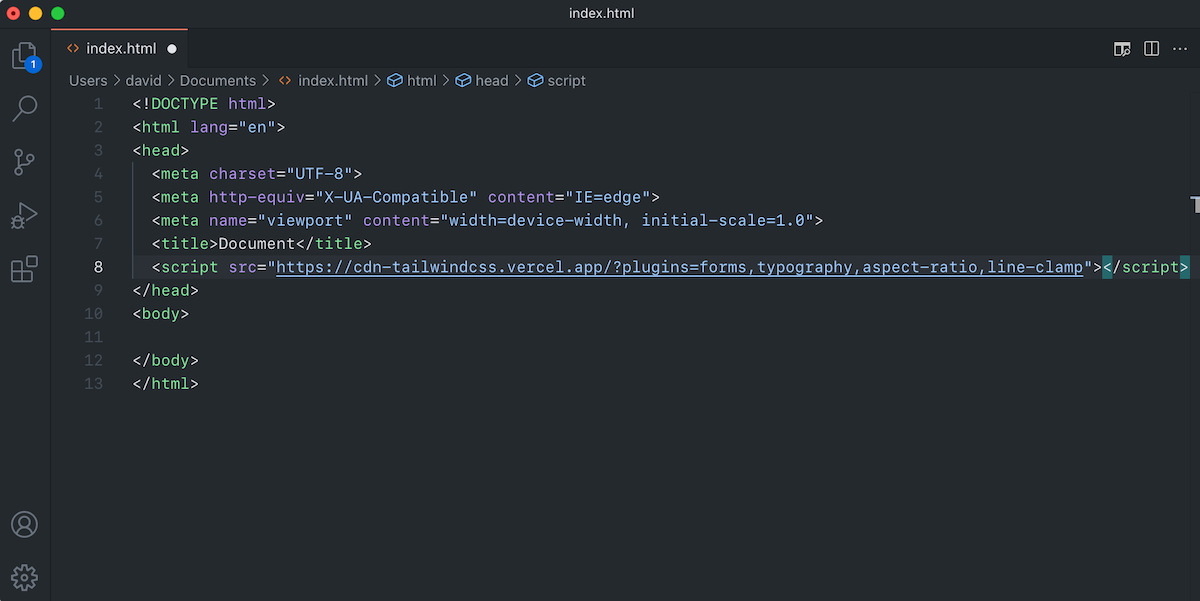
Como puedes ver en la imagen, el script que carga el CDN acepta un parámetro plugins, donde se especifican los plugins oficiales que quieres cargar, separados por comas.
A partir de aquí, ya puedes copiar tu HTML del Playground y pegarlo dentro de las etiquetas body. O si quieres empezar desde cero, puedes hacerlo directamente dentro del body.
El CDN lo veo como un paso intermedio entre el Playground y el siguiente punto, que es compilar tu código CSS.
De nuevo, si quieres ver una demostración del CDN, mira el vídeo al final de este artículo.
Usando el compilador de Tailwind CSS
Si vas a trabajar en serio con Tailwind CSS en tu proyecto, la manera más correcta de hacerlo es instalando las librerías y compilando el código CSS final, porque eso también te va a abrir la puerta a muchas características avanzadas de Tailwind CSS que puedes necesitar más adelante.
Antes de empezar, elimina la etiqueta script que carga el CDN.
Abre el terminal para hacer las instalaciones.
Instalando Node.js
El primer paso es instalar Node.js Si ya lo tienes instalado, puedes pasar al siguiente punto. En caso contrario sigue leyendo.
Node.js para macOS y Linux
La instalación es idéntica en macOS y Linux.
- Accede al repositorio de nvm, haz clic en Installing and Updating e instala nvm con uno de los comandos que te sugieren (curl o wget, son equivalentes en este caso).
- Ejemplos:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.0/install.sh | bashwget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.0/install.sh | bash
- Ejemplos:
- Reinicia el terminal.
- Comprueba que nvm se ha instalado correctamente:
command -v nvm(tiene que respondernvm). - Ya puedes instalar node:
nvm install node - Actualiza los paquetes a las últimas versiones:
npm -g update - Comprueba que tanto node como npm se han instalado bien (tienen que devolver el número de versión):
node -vnpm -v
Node.js para Windows
- Accede al repositorio de nvm-windows y en la parte derecha, donde pone Releases, haz clic en el que aparece, que debe ser el último.
- Baja a la parte inferior de la página, hasta la sección Assets. Descarga el archivo nvm-setup.zip
- Descomprime y abre el archivo para instalar nvm.
- Abre el intérprete de comandos.
- Ya puedes instalar node:
nvm install latest - Actualiza los paquetes a las últimas versiones:
npm -g update - Comprueba que tanto node como npm se han instalado bien (tienen que devolver el número de versión):
node -vnpm -v
Instalando Tailwind CSS y sus dependencias
Abre el terminal y escribe:
npm install -D tailwindcss@next postcss@latest autoprefixer@latestCode language: CSS (css)- La opción
-Des para instalar los paquetes como dependencias de la fase de desarrollo. Es decir, no estarán presentes en la versión final, porque no serán necesarias al ser herramientas de desarrollo. - PostCSS es necesario para compilar el archivo CSS final.
- Autoprefixer se usa para que las clases generadas se optimicen en todos los navegadores.
Cuando npm termine de instalar, verás que se han creado 3 elementos nuevos:
- El primero es la carpeta node_modules. Aquí es donde se han guardado esos los paquetes de npm.
- El segundo es package-lock.json, que es como un índice de todo lo que hay en la carpeta node_modules, con sus números de versión, para que npm sepa cuándo hay que actualizar algo.
- Y el tercero es package.json, que contiene una lista de las librerías que has instalado con el terminal. Las principales, sin sus dependencias.
Con esto ya tienes Tailwind CSS instalado. Pero si además quieres instalar los plugins oficiales, puedes hacerlo así:
npm install -D @tailwindcss/typography@next @tailwindcss/forms@next @tailwindcss/aspect-ratio@latest @tailwindcss/line-clamp@latestCode language: CSS (css)Son 4 plugins:
- Typography, para dar un estilo predeterminado al texto.
- Forms, para dar también un estilo predeterminado a formularios.
- Aspect-Ratio, para configurar la relación de aspecto de imágenes.
- Line-Clamp, para limitar la cantidad de un texto y controlar el encuadre.
Solo los dos primeros tienen versión en desarrollo, por eso especificamos el sufijo @next. De esa forma los puedes usar con Tailwind CSS 3.0 En los demás puedes usar sus últimas versiones sin problema.
Si en algún momento quieres actualizar los paquetes que llevas instalados hasta ahora, puedes hacerlo con este comando:
npm updateCon los paquetes ya instalados, ahora tienes que inicializar el proyecto para usarlo con Tailwind CSS:
npx tailwindcss initTe indicará que se ha generado el archivo tailwind.config.js Este es el archivo de configuración de Tailwind CSS.
El contenido de este archivo de configuración es muy similar a la pestaña Config del Playground.
La configuración esencial aquí es indicar al compilador en qué archivos buscar las clases de Tailwind CSS que uses, para generar el archivo CSS final.
En el vídeo que puedes ver a continuación te muestro todo este proceso con algunos detalles más.
Cómo instalar y usar Tailwind CSS
En este vídeo te enseño las 3 maneras de usar Tailwind CSS. Cubro el Playground, la versión CDN y la instalación de los paquetes.
Además puedes ver cómo convierto un HTML con CSS estándar, a usar las clases de utilidad de Tailwind CSS.
